Especialistas en Crear Páginas Web económicas de Presencia para empresas [150€], Expertos en Crear Blogs WordPress AutoGestionables con WooCommerce [250€] y Creación de Tiendas Online PrestaShop [300€] con Páginas Corportativas para Facebook [50€]
domingo, 27 de diciembre de 2015
Tutorial WordPress Completo: Manual de Aprendizaje Rápido, Guía de Uso
Tutorial WordPress Completo para todos aquellos auto-didactas que quieran aprender a gestionar y administrar su propia Página Web sin complicarse con la parte técnica con el mejor CMS que actualmente existe.
En este Manual-Tutorial WordPress Completo aprenderás a sacarle el máximo partido a tu Página Web, Blog o Tienda Online creada con WordPress (uno de los CMS más importantes e interesantes que existen actualmente).
Tutorial WordPress Completo: Introducción
Este Manual o Guía o Tutorial WordPress Completo está creado específicamente para los clientes de WebArt.es que deseen iniciarse en la Auto-Gestión de una Página Web creada con WordPress, aunque también lo hemos compartido públicamente para que toda la Comunidad de Usuarios de Internet pueda sacar partido de este Recurso Gratuito.
Hemos dividido este Tutorial WordPress Completo en 10 Capítulos para hacerlo coincidir con las mismas Secciones que tiene una Instalación de WordPress “limpia”, es decir, sin instalar ningún Plugin que altere la barra lateral:
(1) Escritorio
(2) Entradas
(3) Medios
(4) Páginas
(5) Comentarios
(6) Apariencia
(7) Plugins
(8) Usuarios
(9) Herramientas
(10) Ajustes
1.- El Escritorio Principal del WordPress | Tutorial WordPress Completo
El Escritorio es el nombre que recibe el Panel de Administración de la Página Web. Es decir, desde aquí escribirás los nuevos contenidos y controlarás todos los aspectos de configuración: diseño, artículos, comentarios, plugins… Todo lo que se te ocurra. Es el centro sobre el que gira todo WordPress Auto-Gestionable y por supuesto será también en este Tutorial WordPress Completo el centro de todo, por lo que es muy importante familiarizarse con todas las Secciones (especialmente el Panel Lateral Izquierdo que siempre es igual).
1.1.- Cómo acceder al Escritorio
Simplemente, hay que introducir la siguiente URL en tu navegador:
http://www.tudominio.com/wp-admin
Cuando entres en dicha página, tendrás que introducir tus credenciales de administrador (básicamente Usuario más Contraseña) y presionar el botón “Acceder”. ¿Sencillo, no?
1.2.- La pantalla de Bienvenida
La primera vez que accedas al Escritorio, verás un panel especial de bienvenida listando algunas de las acciones más comunes de la administración de tu sitio. Si te ves con ganas, ve probando todas las tareas que propone.
1.3.- El menú lateral
El Escritorio cuenta con un menú lateral compuesto de varias entradas desplegables. Cada una de ellas dará lugar a un submenú flotante con más opciones. Como ves, está separado en bloques temáticos más o menos definidos: el inicio, la gestión de contenidos, y por último, la configuración del sitio web.
En una Instalación de WordPress “limpia” (es decir, sin instalar ningún Plugin), el Menú Lateral está compuesto de 10 Apartados: (1) Escritorio, (2) Entradas, (3) Medios, (4) Páginas, (5) Comentarios, (6) Apariencia, (7) Plugins, (8) Usuarios, (9) Herramientas y (10) Ajustes.
Cabe mencionar que si en algún momento necesitas más espacio horizontal en el Escritorio, puedes contraer este menú pinchando en la última entrada Cerrar menú.
1.4.- Los módulos de la parte superior del Escritorio
Aunque la mayoría de tareas las lanzarás desde el menú lateral, en ocasiones podrás ahorrarte un par de clicks con los menús de la parte superior. La parte de la izquierda incluye enlaces a recursos oficiales de WordPress, a las diferentes partes de tu sitio, a la moderación de comentarios y, por último, accesos directos a la creación de nuevos contenidos.
En el área de la derecha te encontrarás, en primer lugar, con el panel de gestión de tu perfil. Desde aquí podrás editar tus datos y, lo que es más importante, salir de tu cuenta. Cuando termines de usar el Escritorio, recuerda siempre cerrar la sesión activa o alguien podría realizar cambios no solicitados en el blog usando tu perfil de administrador si utiliza tu ordenador.
Debajo del panel de gestión de tu perfil, encontrarás una pestaña de ‘Ayuda’ muy útil, especialmente en lo que se refiere a Foros de Soporte de WordPress.
2.- Entradas (también llamadas Publicaciones, Posts o Artículos) | Tutorial WordPress Completo
WordPress incluye un editor visual WYSIWYG (What You See Is What You Get = “lo que ves es lo que obtienes”) para que, desde el propio navegador, escribas todos los artículos, posts y entradas que necesites. El proceso no puede ser más intuitivo, así que dale rienda suelta al teclado. Te mostramos en este Tutorial WordPress Completo cómo crear tu primer artículo.
2.1.- Crea tu Primer Artículo
Acceder a > Entradas > Añadir nueva
Llegarás a la pantalla principal de edición. Alternativamente, puedes usar el atajo del menú superior Nuevo> Entrada. Para empezar, introduce el título del artículo.
2.2.- El Editor visual de WordPress
Una de las ventajas de los CMS (Content Management System = “Sistema de gestión de contenidos”) como WordPress es que no necesitas instalar ningún programa en tu PC ó Portátil para usarlos. Esto significa que puedes escribir directamente en el editor visual desde el propio navegador web.
El formato de texto se aplica igual que en Word: selecciona el fragmento deseado y usa los botones para ponerlo en negrita, cursiva, subrayado, tachado… Si necesitas cambiar la tipografía, el tamaño o su color, tendrás que activar los controles avanzados con el último botón de la barra de herramientas.
2.3.- Insertar Imágenes en una Entrada o Post
Siendo honestos, pocos visitantes estarán dispuestos a leer una buena retahíla de palabras si no le das un poco de vidilla. Esto es, adjuntar una imagen relevante de vez en cuando o, incluso, insertar un vídeo. También conviene incluir alguna negrita en las palabras clave del artículo y hacer un buen uso de los párrafos y títulos para facilitar la lectura del texto.
Si quieres insertar una imagen, presiona el botón “Añadir objeto”. Se abrirá una ventana emergente desde la que podrás subir la imagen desde tu PC; solo tienes que arrastrarla al diálogo. Procura que no tenga un tamaño excesivo e introduce algunos detalles sobre la imagen en el formulario de la derecha. Cuando lo tengas, presiona en el botón Insertar en la entrada y aparecerá en el editor.
2.4.- Incrustar un Vídeo en una Entrada o Publicación
Desde YouTube, accede al vídeo que quieres insertar y, bajo el reproductor, sitúate en la pestaña Compartir. Elige la opción Insertar y copia el código que aparece en el recuadro inferior.
Vuelve al editor e inserta una línea en blanco en el lugar donde quieres insertar el vídeo. A continuación, en la esquina superior derecha del editor, cambia a la pestaña “Texto”. No te asustes, sólo tienes que pegar el código que acabas de copiar en el lugar deseado.
Cuando vuelvas a la vista normal no verás el vídeo, pero no te preocupes, aparecerá cuando guardes el artículo. En cualquier caso, es mejor dejar para el final todas aquellas tareas que impliquen modificar manualmente el código HTML. Así que, si vas a insertar vídeos, hazlo justo antes de guardar la entrada.
2.5.- Enlaces de tu Entrada con contenidos Interesantes
La inserción de enlaces funciona igual que el resto del editor. Selecciona el fragmento que quieres enlazar y pincha en el botón correspondiente; en este caso, tiene forma de eslabón. En la nueva ventana, pega la dirección web en cuestión y, si es una página ajena a tu portal, marca la casilla “Abrir enlace en una nueva ventana/pestaña”. Así se abrirá en una pestaña nueva y no abandonarán tu web al seguir el enlace.
Con el objetivo de retener al visitante el mayor tiempo posible, no está de más enlazar algunas partes del texto a contenido relacionado con la entrada. Por ejemplo, si tienes una página de recetas, es muy probable que un lector en la mermelada de fresa quiera saber cómo se hace una tarta de queso con mermelada de fresa. Aprovecha la composición del texto para reformular alguna frase y enlazarla a contenido relevante; eso sí, tampoco fuerces demasiado o quedará artificioso y poco natural.
2.6.- Completa la Entrada con detalles importantes como las Etiquetas
Cuando estés satisfecho con el resultado del artículo, puedes publicarlo directamente con el botón azul “Publicar” de la derecha, aunque quizá antes deberías comprobar cómo ha quedado con el botón “Vista previa”. No olvides marcar las categorías en las que quieres ubicar la entrada. Aunque puedes seleccionar todas las que quieras, no es recomendable marcar más de cinco al comenzar a usar WordPress.
2.7.- Categorías y Etiquetas de las Entradas
WordPress permite jerarquizar los contenidos en categorías que, a su vez, pueden contener varios niveles de subcategorías. Adicionalmente, es posible etiquetar los contenidos con palabras clave (Etiquetas) para identificar temas comunes que no tienen por qué ir en la misma categoría.
2.8.- Estudia la Organización y después escribe la Entrada
El CMS de WordPress es una forma muy sencilla y directa de escribir ideas o comunicar pensamientos, pero si no dotas a tu Página Web de cierta coherencia y estructura, quizá acabe convertida en un caos sin sentido. Por este motivo, tienes que tener muy en cuenta las Categorías y las Etiquetas, pues ellas son las que estructurarán todo el contenido de tu Web.
No obstante, algunos usuarios pueden acabar sumidos en ese sinsentido sin darse cuenta, simplemente por no haber creado un buen sistema de Categorías. Por tanto, antes de ponerte a escribir todo eso que tienes que contarle al mundo, es mejor detenerse un momento y pensar: ¿De qué voy a hablar? Es tan sencillo como coger papel y lápiz y dibujar un pequeño árbol de categorías (crear un esbozo).
2.9.- Introduce tu Árbol de Categorías en tu WordPress
Cuando estés satisfecho con el esbozo que has creado, hay que insertarlo en tu WordPress. Accede al Escritorio y pincha en la sección “Entradas > Categorías” del menú lateral. En la parte izquierda del panel principal se presentará un formulario con todos los campos necesarios para crear una nueva categoría.
El primero es sencillo: simplemente escribe el nombre que le quieres dar. El segundo quizá te suene algo más extraño. El “slug” es una versión reducida del nombre completo de la categoría y es utilizado para generar las URL’s amigables. Por ejemplo, si tu categoría se llama “Frutos sin cáscara”, el slug debería ser “frutos-sin-cascara”. Como ves, nada de tildes, ni de espacios ni mayúsculas.
2.10.- Añade los detalles de la Categoría
En el desplegable de abajo puedes elegir, si procede, bajo qué categoría existente quieres anidar la hipotética subcategoría. Puedes repetir el proceso cuantas veces quieras, generando así varios niveles de jerarquía. Eso sí, no suele ser necesario crear más de tres, por lo que si ves que necesitas seis niveles, quizá debas replantear el diseño del árbol de categorías.
El último campo te permite insertar una descripción. Escríbela de forma que sea relevante y añada información al título, pues será utilizada en las metadescripciones e impactará de forma positiva en la puntuación SEO. Cuando acabes, pincha en el botón “Añadir nueva categoría” y repite el proceso hasta completar todo el árbol.
2.11.- Revisa el Listado de Categorías
En la parte de la derecha del Panel de WordPress puedes ver el listado completo tal y como lo has ido creando.
Si pasas el cursor por encima de alguna de las categorías, aparecerán enlaces para que puedas editar o eliminar la categoría en cuestión. También hay un enlace para ver qué contenidos están agrupados bajo ella y una serie de casillas para aplicar las acciones en lote con ayuda del desplegable de la parte superior.
2.12.- Gestiona y Revisa las Etiquetas de las Entradas
Normalmente, crearás las etiquetas in situ, al redactar los contenidos. No obstante, conviene que sepas desde qué parte del Panel de Control de tu WordPress puedes gestionar el listado completo de Etiquetas para revisar que no haya entradas demasiado parecidas (“baloncesto” y “basket”, por ejemplo), ya que eso tendría un impacto negativo en la usabilidad del blog (y también en el posicionamiento).
Por tanto, puedes administrarlas a tu antojo desde la sección “Entradas > Etiquetas”. Las acciones disponibles son las mismas que en el caso de las Categorías: editar sus propiedades (nombre, slug y descripción), ver los contenidos vinculados o eliminarla. Eso sí, ten cuidado al modificar el slug o eliminarla por completo, ya que si existen enlaces que contengan dicho slug, dejarán de funcionar.
3.- Medios o Contenidos Multimedia (fotos y vídeos) | Tutorial WordPress Completo
La pestaña de “Medios” te permite Administrar todo el contenido multimedia de tu Página Web, especialmente las imágenes, la música y los vídeos, para después poder re-utilizarlo tanto en las Entradas como en las Páginas. Sigue las siguientes secciones de este Tutorial WordPress Completo para aprender a adjuntar imágenes o vídeos en tus Publicaciones o Páginas, es más sencillo de lo que parece.
3.1. Subir Imágenes, Música o Vídeos a tu WordPress
Para añadir cualquier Contenido Multimedia a nuestra página web (Biblioteca Multimedia), deberás seleccionar “Medios > Añadir nuevo”.
Elegimos el archivo que deseemos Subir pulsando en el Botón “Selecciona archivos” o también es posible ‘arrastrarlos’ directamente desde una Carpeta de tu PC hasta la Zona indicada como “Arrastra los archivos aquí”.
Automáticamente, el Contenido Multimedia que hayas seleccionado se subirá a tu WordPress. Cuando haya terminado el proceso de subida, se mostrará una ventana en la que podremos elegir el título de la imagen, una leyenda si queremos que lleve pie, y la descripción.
Una vez finalizado el proceso de subida al Servidor, los archivos multimedia que se hayan cargado estarán siempre disponibles para insertarlos en cualquier Entrada o Página (presionando el botón “Añadir objeto” que encontrarás al ‘Editar’ la Entrada o Página en cuestión).
3.2. Editar el Contenido Multimedia de tu WordPress
Para editar el título o la descripción de una foto, canción o vídeo, hemos de hacer click en la Pestaña “Medios” que aparece en el Menú Lateral del Escritorio. Nos aparecerá un Listado con todos los contenidos multimedia que anteriormente hayamos subido a nuestro WordPress.
Si hacemos click en el título o pulsamos sobre “Editar”, se abrirá automáticamente la ventana de Edición de esa imagen concreta. Podremos realizar entonces los cambios del mismo modo que cuando creamos el contenido multimedia correspondiente.
3.3. Eliminar un Archivo multimedia de nuestro WordPress
Si queremos eliminar un contenido existente, desde el Escritorio seleccionamos en el Panel lateral la pestaña “Medios”. Nos aparecerá un listado con todos los archivos multimedia que se encuentran en el Servidor de nuestra Página Web. Si situamos el cursor del ratón encima del título del contenido que queremos eliminar, nos saldrá un pequeño menú en el que seleccionaremos “Borrar permanentemente”.
4.- Crea o Modifica las Páginas de tu Página Web | Tutorial WordPress Completo
A estas alturas ya habrás creado varios artículos para tu blog y quizá hayas advertido que ni siquiera te has presentado ante la blogosfera o que aún no dispones de un menú de navegación. No te preocupes, con WordPress es bastante sencillo y por supuesto en este Tutorial WordPress Completo te lo enseñamos: Sólo hay que usar las Páginas y los Menús.
4.1.- Añade nuevas Páginas Estáticas
Las páginas de WordPress son como las Entradas, sólo que han sido diseñadas para estar fijas en tu Página Web.
El contenido de una página web puede ser predeterminado (página web estática) o generado en el momento de visualizar la página web tras realizar la petición al servidor (página web dinámica).
En el caso de las páginas estáticas, cuando el usuario accede a la Página Web, el servidor descarga simplemente un simple fichero con un contenido codificado en HTML que se visualiza a continuación en su navegador. Es un proceso muy similar a la descarga de cualquier fichero, por ejemplo una imagen o un documento PDF. El principal problema de estas páginas es que no permiten la interacción con el usuario, equivalente a una colección de documentos invariables, como un libro, en la web.
En el caso de las páginas dinámicas, la visualización de la Página Web se genera en ese mismo momento teniendo en cuenta diferentes parámetros. No son un simple documento HTML, sino que se están creadas en algún lenguaje interpretado. El ejemplo más popular es “PHP” y es el lenguaje en el que está programado WordPress o Wikipedia. Esto permite la creación de aplicaciones muy complejas. Aquí la web interactúa con el usuario y es necesario que componga las páginas de manera dinámica.
Por ejemplo: cuando un usuario busca determinados productos, la aplicación realiza una consulta a su base de datos, obtiene los resultados y compone con ellos “sobre la marcha” el HTML que corresponde a la lista de los productos. Una vez compuesto dinámicamente el HTML de la página entera, se devuelve al navegador exactamente igual que si hubiese sido una página HTML estática.
Para empezar, dirígete a la Sección “Escritorio > Páginas”. Puedes editar cualquier página pulsando sobre “Editar”, o si lo prefieres, también puedes eliminarla o Crear un nueva pulsando sobre el botón “Añadir nueva” que hay en la parte superior.
Modifica o Redacta los contenidos de la forma habitual (como si fuese un Word) y pulsa en “Actualizar” si estás editando la Página o pulsa en “Publicar” si la estás creando nueva, según corresponda.
4.2.- Reordena las Páginas a tu Gusto
Si tu Página Web tiene muchas Páginas creadas o sientes la necesidad de crear muchas páginas nuevas, acabarás con muchas páginas en la pantalla. Por defecto, las Páginas de WordPress están ordenadas alfabéticamente, pero puedes modificarlo a tu antojo desde el menú de edición cada una de ellas. De la misma forma, puedes anidar una bajo otra para establecer subniveles. Simplemente, especifica los parámetros adecuados en el panel “Atributos de página”, a la derecha del editor visual. El número que aparece en la casilla “Orden” marca el lugar en el que aparecerá la página.
Otra forma de Reordenar rápidamente tus Páginas es directamente desde la Sección “Escritorio > Páginas > Todas la páginas”. Pasando el ratón por encima de cualquier página verás la opción “Edición rápida”, si haces click podrás aplicar el “Orden” que deseas para la Página, así como también modificar otros parámetros.
5.- Los Comentarios de tus Visitantes | Tutorial WordPress Completo
Uno de los rasgos que distinguen a las webs que siguen el estilo “Web 2.0” es la posibilidad que los visitantes comenten en torno a los artículos que se publican. El webmaster o administrador de la página web tiene la tarea de responder a los comentarios y manejar los comentarios de spam. En este Tutorial WordPress Completo también vamos a ayudarte con la gestión de los Comentarios: para ir a la página de los comentarios selecciona en el menú lateral la Sección de “Comentarios”.
Al poner el curso en algún comentario aparecerá un menú con varias opciones, las cuales te permitirán rechazar el comentario, identificarlo como spam, editarlo, editarlo rápidamente o responder al mismo. Si utilizas el menú de acciones puedes marcar varios comentarios y aplicar la acción correspondiente.
Los comentarios están organizados en varias categorías: pendientes de moderación, aprobados y de spam.
WordPress incluye un sistema muy efectivo para manejar spam llamado Akismet. En nuestras páginas dejamos este sistema activado de forma automática.
6.- Modifica la Apariencia de las Páginas de tu Página Web | Tutorial WordPress Completo
6.3.- Qué son los widgets y cómo se instalan
Ahora que ya conoces los plugins de WordPress, te estarás preguntando qué son los widgets. Se pueden comparar con los módulos de Joomla, en el sentido de que ayudan a insertar nuevos bloques de contenido en la portada. Por ejemplo, las últimas entradas publicadas en el blog.
6.3.1.- El Editor de Widgets
A diferencia de los plugins, los widgets no tienen su apartado individual en el Escritorio de WordPress. Como se utilizan para modelar el aspecto de la web, están recogidos en el menú Apariencia> Widgets. Allí podrás ver un panel central con todos los widgets disponibles y, a la derecha, las áreas de inserción que hay implementadas en el tema seleccionado.
6.3.2.- Gestiona los Widgets
La interfaz es tremendamente intuitiva. Para insertar, eliminar o reordenar un widget sólo tienes que arrastrarlo a la posición deseada. Esto es, para añadir un widget a una de las áreas de inserción (Sidebar, Footer, etc), basta con seleccionarlo en el panel de “Widgets disponibles” y arrastralo con el ratón hasta el área pertinente (insertándolo dentro de ‘Footer’ por ejemplo).
Para eliminarlo, lo único que tienes que hacer es “sacarlo fuera” de su área de inserción o hacer click en “Borrar” una vez desplegado el elemento en cuestión. El reordenamiento funciona exactamente igual: ponlo donde quieras arrastrándolo con el ratón y listo.
En el caso de realizar la Gestión de los Widgets desde un teléfono móvil o desde una tablet sin ratón, existe la Opción de “Activar el modo de accesibilidad” que podrás encontrar dentro de la pestaña “Opciones de pantalla” (que está situada en la zona superior derecha de la pantalla). Esta opción es muy útil y muy sencilla de utilizar desde cualquier dispositivo táctil sin ratón.
6.3.3.- Configura un widget
Los parámetros de cada widget activo aparecen cuando presionas sobre su título y aparece el desplegable. Cada widget ofrece su propio formulario de configuración, así que tendrás que especificar los valores que te pida.
6.3.4.- Instalar nuevos Widgets en tu WordPress
La oferta de widgets está a la par con la de plugins, e instalarlos es igual de fácil. De hecho, se instalan desde el mismo menú (Plugins> Añadir nuevo), porque al fin y al cabo, los Widgets son sólo un tipo especial de plugins. Busca el widget deseado y procede de la forma que se ha detallado en el tutorial sobre la instalación de plugins. Tras activarlo, aparecerá junto al resto en el gestor de widgets.
6.4.- Personaliza el menú de tu Página Web
Como aún no nos hemos adentrado por completo en la personalización del diseño de tu WordPress, considera esto un primer acercamiento. Como era de esperar, WordPress te permite una total flexibilidad a la hora de gestionar la navegación en tu Página Web. Para ello, dirígete a la sección “Apariencia > Menús”.
6.4.1.- Añade nuevos enlaces al menú
La interfaz del editor está dividida en dos partes. A la izquierda, se disponen una serie de paneles desplegables desde los que puedes añadir nuevos elementos a tu Menú. Basta con seleccionar el tipo de enlace (Páginas, Entradas, Enlaces personalizados, Categorías, etc.), marcar la casilla correspondiente (o escribir la dirección del enlace) y presionar en el botón “Añadir al menú”. Una vez añadido, para poder ver como queda la modifición efectuada en el menú de tu Página Web hay que darle a “Guardar menú”.
6.4.2.- Cambia el Orden del Menú de tu Página Web
Como ves, puedes seleccionar y añadir varias a la vez. Desgraciadamente, la jerarquía de categorías y subcategorías no se conserva en la adición múltiple, pero puedes restaurarla fácilmente arrastrando ligeramente cada subentrada hacia la derecha.
6.4.3.- Cambia la Jerarquía del Menú
El método de arrastrar y soltar también te servirá para cambiar la Jerarquía de las entradas del menú. Simplemente, desplaza las entradas hasta la posición deseada. La única precaución que debes tener es no dejarla como subentrada de la que esté por encima (quedando un poco desplazada hacia la derecha y no justo debajo).
7.- Descarga e Instala Plugins a tu Página Web | Tutorial WordPress Completo
Los plugins son pequeños paquetes de código que permiten extender las funcionalidades básicas de WordPress, dotándole así de nuevas características. Los miles de plugins existentes en ‘WordPress.org’ cubren desde tiendas online a sistemas de comentarios, pasando por foros y galerías avanzadas. En este Tutorial WordPress Completo también te enseñamos a instalar estas maravillosas aplicaciones.
7.1.- Descubre todos los Plugins disponibles para tu WordPress
La gestión de plugins se realiza, cómo no, desde el Escritorio. Localiza la entrada Plugins en el menú de la izquierda y selecciona el enlace “Añadir nuevo”. Al igual que sucede con los temas, lo primero en aparecer será el buscador, pero también puedes encontrar mucha información adicional consultando la “Ayuda” que encontrarás en la parte superior derecha del Escritorio.
7.2.- Instala el Plugin deseado en tu Página Web
Tras explorar la lista de plugins, encontrarás algunos que son bastante interesantes. Uno de los más populares es Jetpack, con el que puedes añadir todas las funciones extra de WordPress.com (la plataforma oficial para crear blogs con WordPress sin tener que instalar nada) a tu blog. Jetpack permite, entre otras muchas cosas, monitorizar las estadísticas de las visitas, por lo que te resultará muy útil para, por ejemplo, descubrir qué tipo de contenidos despierta más interés.
Pincha en Destacados. En la primera posición de la lista deberías ver la entrada Jetpack by WordPress.com. Puedes ver su ficha técnica pulsando en Detalles, donde encontrarás la descripción, información de compatibilidad y, finalmente, el botón “Instalar ahora”. Púlsalo y deja que WordPress se encargue del resto. Cuando acabe, presiona en “Activar plugin”.
Por cierto, si el plugin que buscas no está en el catálogo oficial de WordPress, también puedes instalarlo desde la pestaña “Subir”. Tendrás que suministrar el fichero en formato ‘.zip’ que hayas descargado en la página del desarrollador.
7.3.- Configura el Plugin a tu medida
Cada plugin es un mundo. Hay algunos tan sencillos que ni siquiera requieren configuración, mientras que hay otros que podrían ser otro CMS aparte. Por tanto, es posible que tengas que invertir algunos minutos (¡o incluso horas!) para configurarlos adecuadamente. En cualquier caso, el proceso general suele ser siempre el mismo.
Siempre puedes acceder a la Lista General de Plugins instalados en tu WordPress desde el menú “Plugins”, y es importante saber que la mayoría de ellos suelen crear su propia pestaña en el menú principal. Por ejemplo, Jetpack la crea justo debajo de “Escritorio” y desde ella podrás configurar completamente todo el Plugin. Si accedes ahí, podrás activar cada utilidad por separado, tras lo cual se mostrará el botón “Configurar”.
Como de costumbre, modifica los parámetros que consideres adecuados para tu WordPress y presiona “Guardar cambios”.
7.4.- Desinstalar Plugins
Si en un momento dado, un Plugin deja de servirte, puedes desinstalarlo fácilmente desde “Plugins > Plugins instalados”. Sólo tienes que desactivarlo previamente con un click en “Desactivar”, y después, pincha en “Borrar”. Tendrás que confirmar la decisión con otro click más en “Sí, quiero borrar estos archivos y datos”. El Plugin será borrado completamente.
8.- Tutorial de WordPress: Gestiona los Usuarios de tu Página Web
Tutorial WordPress Completo
9.- Conoce las Herramientas incluidas en tu Página Web | Tutorial WordPress Completo
Tutorial WordPress Completo
10.- Configura los diferentes Ajustes disponibles a tu Medida | Tutorial WordPress Completo
Tutorial WordPress Completo
Esta Página o Tutorial ha sido creada por WebArt.es y está sujeta a la siguiente Licencia:
Creative Commons - Licencia No Comercial Sin Obra Derivada Internacional 4.0.
Sólo se permite compartir esta Web con otras personas cuando se mantenga el contenido original, se reconozca la autoría y se cite explícitamente al inicio que el autor del Artículo es "WebArt.es" (no se permite cambiar el contenido ni utilizarlo para fines comerciales). Puedes encontrar otros permisos más allá de los concedidos en esta Licencia Legal en http://www.webart.es/aviso-legal.
Tutorial WordPress Completo: Manual de Aprendizaje Rápido, Guía de Uso
sábado, 5 de diciembre de 2015
Plantillas Web Gratis Envato ThemeForest | Diciembre 2015
Plantillas Web Gratis de ThemeForest y otros Recursos Web Gratuitos: Temas, Imágenes, Multimedia, Herramientas
Lista de Descargas de Plantillas Web Gratis del mes de Diciembre
Como cada principio de mes, WebArt.es os informa de las Plantillas Web Gratis y otros Recursos Web que Envato regala a la Comunidad de Diseñadores de Páginas Web.
Plantillas Web Gratis para Diseñadores Web | Diciembre 2015
Todas las descargas gratuitas que os mostramos a continuación, estarán disponibles sólo hasta la medianoche del último día de este mes (31 de diciembre de 2015). ¡¡¡Descárgatelas mientras puedas!!!
THEMEFOREST > Plantilla HTML5 Gratis – Estilo PortFolio con SideBar

Plantilla HTML5 Gratis: Estilo PortFolio con SideBar
Aside es un Tema muy útil para Crear una Página Web en lenguaje HTML de formato pantalla completa y auto-adaptable a móviles y tablets, especialmente diseñada para profesionales creativos (fotógrafos, artistas, etc). Es fácil de usar y se concentra en mostrar tu trabajo a los clientes potenciales y a los empresarios que puedan contratarte con interacciones muy interesantes.
Descripción de las características:
- Disposición totalmente sensible: se adapta a los dispositivos más pequeños (iPhone, iPad), dispositivo táctil amigable
- Fondo Claro / Fondo Oscuro
- 600 + Google Fuentes
- Ancho de Pantalla completo con fondo de vídeo
- Incluye efectos Parallax
- IconFonts (400+ Fuentes de Icono impresionantes)
- Retina Ready
- Sobre la base de Bootstrap – HTML5 y CSS3
- Limpio Diseño moderno que se puede utilizar para cualquier tipo de página web
- Ajax impresionante
- Info-gráfico con animación de transición incluye: Bar, Columnas, Big número, Pictorial, Pie
- Animación de transición enrollado
- Docena módulos útiles, cualquier diseño imaginable es posible: Listado de Portafolio, lista de Blog, Rumbo, lista Icon, Toggle, mapas de Google, formulario de contacto, artículos del equipo, Inforgrahic, caja de iconos, ImageBox, cuenta atrás, Carrusel, etc.
AUDIOJUNGLE > Llega la Navidad – Christmas Coming

Una Canción sin Derechos de Autor para usar libremente
Este mes, se incluye una alegre melodía de Navidad para crear una ambiente festivo, en el que Papá Noel trae los regalos y los sueños se hacen realidad en la noche de Navidad…
GRAPHICRIVER > Plantilla de Evento para Año Nuevo 2016

Plantilla PhotoShop de Evento y Celebración del Año Nuevo 2016 modificable
Todo en el archivo PSD está bien agrupado y organizado.
Incluye:
Fuentes Gratis > bebas, jenna-sue
4.2 × 6.2 con 0,25″ (1875 × 1275px)
Preparado para Impresión: CMYK, 300 DPI
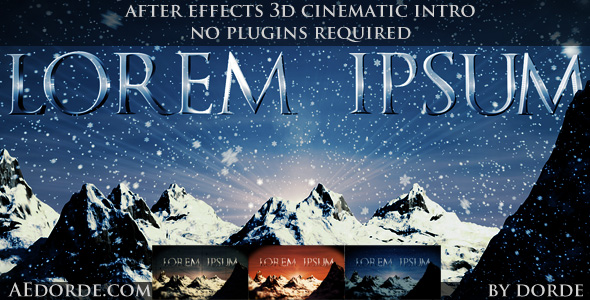
VIDEOHIVE > Presentación Cinematográfica Creative Studio

Vídeo Presentación Cinematográfica para Creative Studio
Plantilla de proyecto CS4 para introducción de película o corto o cualquier otro tipo de entreda cinematográfica.
– No requiere de terceros plugins, sólo filtros Cycore – incluidos en After Effects.
– La Plantilla se crea en Full HD 1920 × 1080, pero si es demasiado para sus necesidades, después de la personalización se puede crear una nueva composición con otros preset (1280 × 720, PAL, NTSC …) simplemente arrastrando y soltando la composición final y renderizando.
CODECANYON > Consulta de Mensajes Ajax Moderno para WordPress

La Programación mucho más Sencilla
Te presentamos totalmente gratis un poderoso plugin para WordPress que te ayudará a consulta fácilmente los mensajes mediante Ajax.
Puedes hacer consultas Ajax con muchos parámetros diferentes: Categoría, Tag, tipo de anuncio, el valor Meta, utilización de la página de búsqueda, mensajes relacionados…
Todo en un bello y moderno aspecto receptivo RETINA
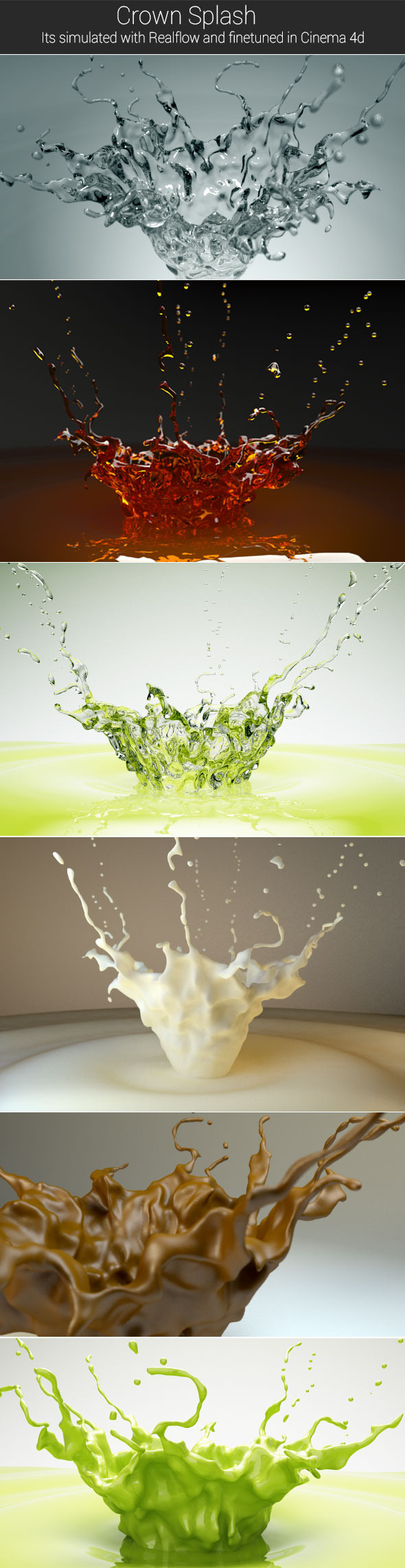
3DOCEAN > Modelo 3D Salpicadura – Crown Splash

Increíble Imagen 3D con una Alta Calidad
– Modelo 3D de Gota en Agua de alta definición
– Formatos disponibles: .C4d, .3ds, .obj, .dxf
– Vista previa de imágenes Renderizadas sólo para demostración
– Si deseas utilizar la imagen en tu programa de 3D: assign materials, setup render scene and render it
PHOTODUNE > Tabla Periódica – The Periodic Table

Imagen de alta calidad de la tabla periódica. Diseño elegante y moderno en un fondo púrpura.
Excelente para flyers, carteles e infografía relacionada con la ciencia y la química.
La versión de gráficos en movimiento de este tema, incluyendo el proyecto de After Effects, se pueden comprar.
ACTIVEDEN > Plantilla de Galería de Imágenes en Flash con Estilo Visual

Plantilla de Galería de Imágenes en Flash con Estilo muy Visual (PaperVision)
Características de la Plantilla:
– Pantalla completa (activado/desactivado)
– Estilos CSS para Descripción de imágenes – añadir enlaces activos, etc…
– Puedes agregar imágenes sin límite al archivo xml
– Puedes cambiar el marco del color en el archivo xml (thumb y gran imagen)
– Puedes cambiar el tamaño del marco en el archivo xml
– Puedes cambiar el color y brillo (activado/desactivado) en el archivo xml
– Puedes cambiar el color de fondo en la descripción de archivos xml
– Puedes definir el color de fondo en el archivo html
– Puedes cargar galerías fácilmente para tu proyecto (se adjunta el archivo fla demostración)
– Puedes cambiar el ancho del thumb y alto en el archivo xml
– Redimensionamiento automático de imágenes si son demasiado grandes
– Posibilidad de utilizar imagen .png o .swf con fondo transparente
¿Cómo Descargar las Plantillas Gratis para Páginas Web?
Todo lo que tienes que hacer es Crear una Cuenta en Envato en cualquiera de las diferentes Plataformas o Acceder a tu Cuenta de Envato y obtendrás acceso Gratis a todos los Regalos del Mes. Asegúrate que estás logueado en tu cuenta Envato para obtener de forma gratuita cualquiera de las Descargas Gratuitas de este Mes. Recuerda que estos Regalos son únicamente para Miembros Registrados en Envato.
¿De qué se compone el Pack de Plantillas Gratis para Páginas Web
Este mes, encontraréis los siguientes Items:
- 1 Plantilla Gratis Completa de Página Web (que puede ser WordPress, BootStrap, HTML, PHP, etc)
- 1 Aplicación de Código Gratuita (que puede ser un Plugin, Módulo, etc)
- 1 Archivo de Vídeo Gratis (que puede ser After Effects, mp4, etc)
- 1 Archivo de Imagen de Calidad (jpg, png, psd, etc)
- 1 Archivo de Música Profesional sin Copyright (mp3, wav, etc)
- 1 Archivo Flash (fla, swf, etc)
- Otros tipos de Archivos creados por los mejores Programadores Web
Se compone exclusivamente de los Archivos Regalo del Mes (Free File of the Month) de los diferentes Portales que forman Envato, el mayor mercado de freelancers: ThemeForest, CodeCanyon, AudioJungle, ActiveDen, VideoHive, GraphicRiver, PhotoDune y 3DOcean.
Estamos muy agradecidos a todos los que nos seguís durante tanto tiempo ;)) Gracias a Tod@s!!
Esta Página o Tutorial ha sido creada por WebArt.es y está sujeta a la siguiente Licencia:
Creative Commons - Licencia No Comercial Sin Obra Derivada Internacional 4.0.
Sólo se permite compartir esta Web con otras personas cuando se mantenga el contenido original, se reconozca la autoría y se cite explícitamente al inicio que el autor del Artículo es "WebArt.es" (no se permite cambiar el contenido ni utilizarlo para fines comerciales). Puedes encontrar otros permisos más allá de los concedidos en esta Licencia Legal en http://www.webart.es/aviso-legal.
Plantillas Web Gratis Envato ThemeForest | Diciembre 2015










